

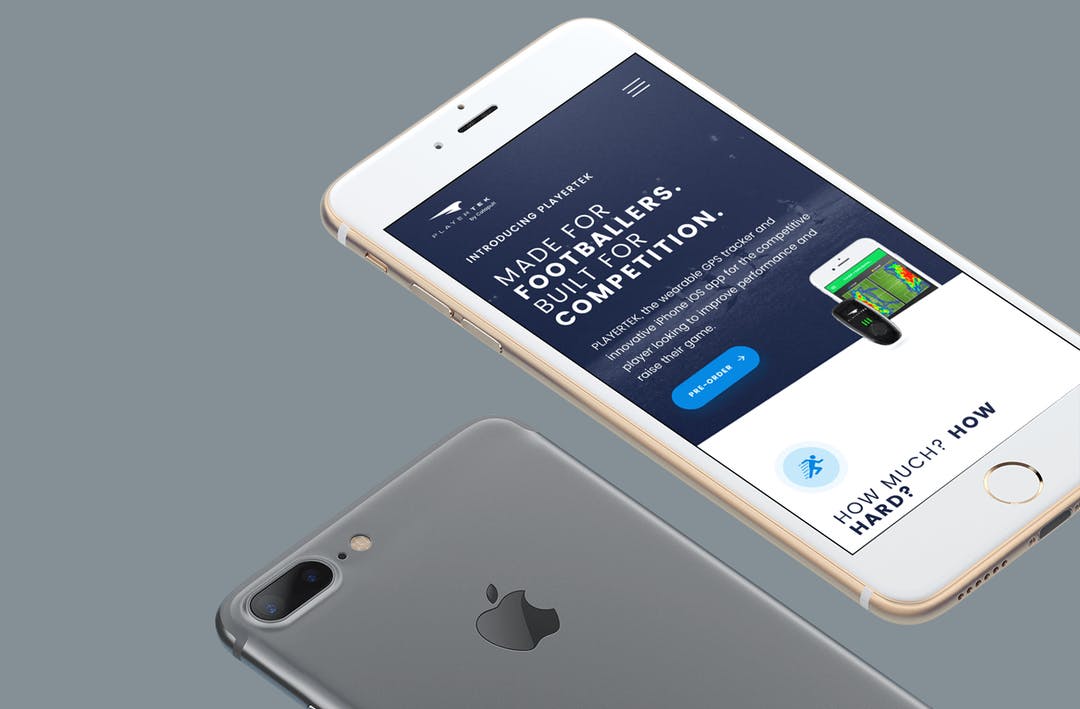
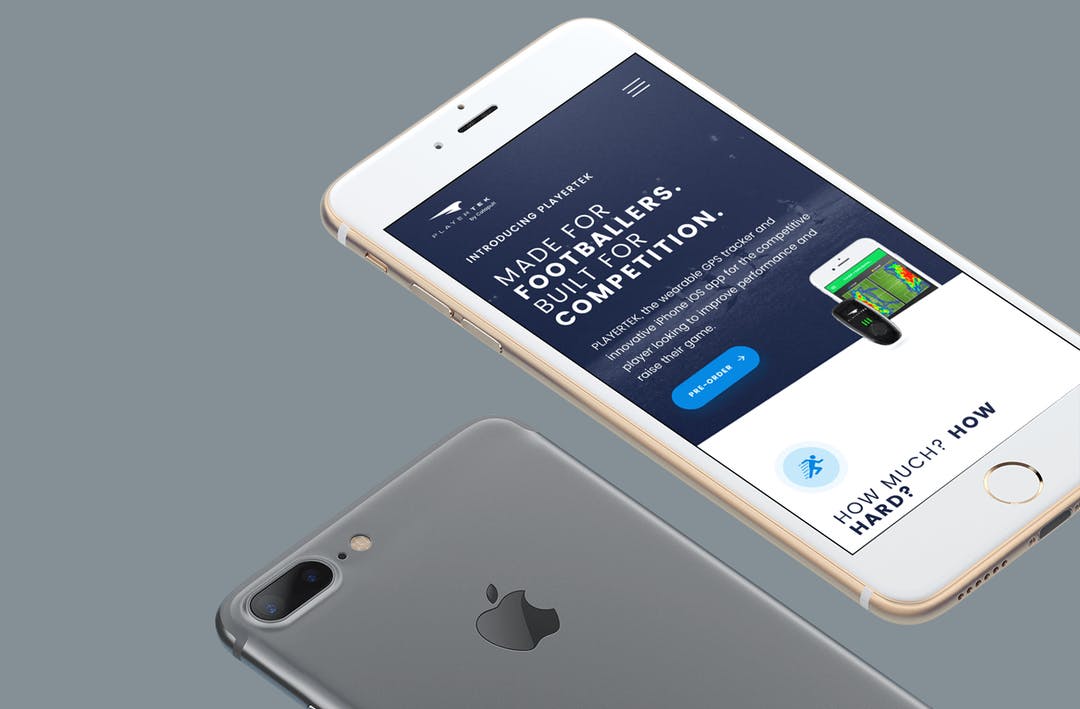
You just want to make sure it’s a great one. Lots to think about, huh? Without a doubt, a site with parallax design can make a huge impression on visitors.
Slow load times can create frustrating mobile viewing experiences, so parallax generally is not recommended for mobile sites. Impatient consumers may leave your site instead of waiting for it to load. 
Numerous image layers and animation cause slow load times.Initially, many parallax site visitors don’t find the long scroll very intuitive or user friendly.“Note just because most are not SEO-friendly does not mean they cannot be SEO-friendly.” However, there is some nuance to this that we’ll clarify later.
Actually, it can be ideal for search engines if you know how to apply it. In the simplest of terms, parallax scrolling is a three-dimensional effect for adding more depth to a webpage. However, Carla Dawson’s fantastic post about parallax and SEO on The Moz Blog points out that while one-page parallax scrolling websites - the architecture that most designers today apply to parallax - aren’t SEO-friendly, parallax scrolling doesn’t need to be limited to one page. The biggest complaint about parallax design is that it isn’t inherently SEO-friendly.
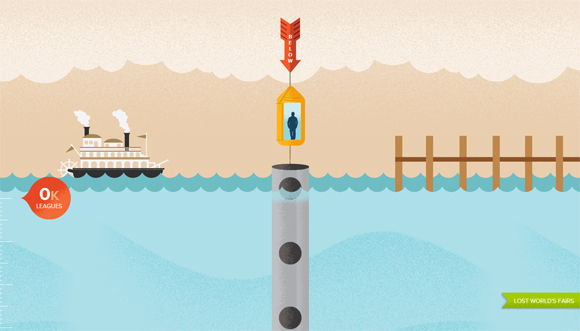
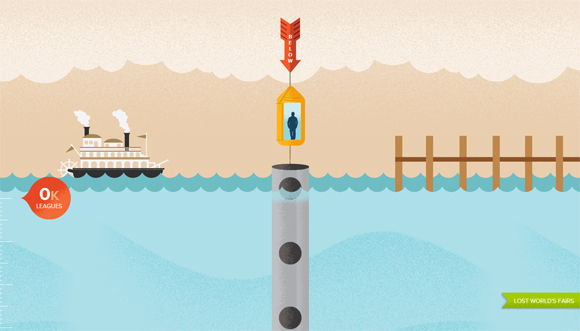
 The unique design increases overall site traffic, and total time site visitors spend on the site. Companies can direct the course of a site visitor’s attention via parallax. The movement of the design tool allows companies to create visually innovative storylines. In a parallax scrolling study at Purdue University, participants rated the scroll design site superior for a “fun” experience in comparison to a traditional design website. Here’s the big one: Parallax design allows you to engage site visitors and increase visitor engagement in ways other design tools have yet been able to do. The experience is almost like pulling the handle on a slot machine, when the cherries and sevens and bars sort of shimmy for a second before slipping away to make room for the next set of highly anticipated images. The scrolling here happens when you click on the headers at the top of the page. You can also combine the effect with other CSS features such as media queries or supports - responsive parallax anyone?īefore we dive into how the effect works, let's establish some barebones markup: Īnd here are the basic style rules. The result is consistent frame rates and perfectly smooth scrolling. It's not all bad though, requestAnimationFrame and deferring DOM updates can transform parallax websites - but what if you could remove the JavaScript dependency completely?ĭeferring the parallax effect to CSS removes all these issues and allows the browser to leverage hardware acceleration resulting in almost everything being handled by the compositor.
The unique design increases overall site traffic, and total time site visitors spend on the site. Companies can direct the course of a site visitor’s attention via parallax. The movement of the design tool allows companies to create visually innovative storylines. In a parallax scrolling study at Purdue University, participants rated the scroll design site superior for a “fun” experience in comparison to a traditional design website. Here’s the big one: Parallax design allows you to engage site visitors and increase visitor engagement in ways other design tools have yet been able to do. The experience is almost like pulling the handle on a slot machine, when the cherries and sevens and bars sort of shimmy for a second before slipping away to make room for the next set of highly anticipated images. The scrolling here happens when you click on the headers at the top of the page. You can also combine the effect with other CSS features such as media queries or supports - responsive parallax anyone?īefore we dive into how the effect works, let's establish some barebones markup: Īnd here are the basic style rules. The result is consistent frame rates and perfectly smooth scrolling. It's not all bad though, requestAnimationFrame and deferring DOM updates can transform parallax websites - but what if you could remove the JavaScript dependency completely?ĭeferring the parallax effect to CSS removes all these issues and allows the browser to leverage hardware acceleration resulting in almost everything being handled by the compositor. 
All this happens out of sync with the browsers rendering pipeline causing dropped frames and stuttering. Parallax is almost always handled with JavaScript and, more often than not, it's implemented badly with the worst offenders listening for the scroll event and modifying the DOM directly in the handler, triggering needless reflows and paints. If you find this article useful and want to explore CSS Parallax further, you may find my follow-up article " Practical CSS Parallax" an interesting read. This article demonstrates how to use CSS transforms, perspective and some scaling trickery to create a pure CSS parallax scrolling website.








 0 kommentar(er)
0 kommentar(er)
